Shorthands básicos no CSS

Todos nós queremos ser produtivos e codar mais rápido. E existe sim a possibilidade disso acontecer. Digitar rápido ajuda, mas o conhecimento - como sempre - ajuda muito também. Vou te passar várias tricks aqui que vão "te dar um boost" em códigos que geralmente usamos bastante no css.
Border
A propriedade border é bem simples, e vou te mostrar no código a diferença do antes e depois :)
/* Antes */
border-width: 2px;
border-style: groove;
border-color: #000;
/* Depois */
border: 2px groove #000;Bem melhor, não?
Background
Outra propriedade simples, que pode ser encurtada de um jeito bem legal e prático:
/* Antes */
background-color: #fff;
background-image: url(caminho/da/imagem.png);
background-repeat: no-repeat;
background-position: bottom;
/* Depois */
background: #fff url(caminho/da/imagem.png) no-repeat bottom;A propriedade de background no css é menos usada se comparada ao border por exemplo, mas vale a pena o conhecimento!
Font
Essa propriedade geralmente usamos apenas no começo do projeto, para configurar os estilos globais. Mas de vez em quando precisamos e é bom saber!
/* Antes */
font-style: italic;
font-weight: bold;
font-size: 1.25rem;
line-height: 2rem;
font-family: CoolFont, sans-serif;
/* Depois */
font: italic bold 1.25rem/2 CoolFont, sans-serif;Você sabe a diferença de fontes com serifa e sem serifa? Se você é um dev front-end ou um UX/UI designer, deveria saber! #boraAprender
Margin e padding
O padding e o margin têm alguns truques bem legais! Então vamos lá. Vamos começar com uma pergunta... Se você quiser colocar padding de 16px nos lados, e 8px no topo e embaixo do elemento, como você faz? Essa muita gente sabe como faz, mas se você não sabe, não tem problema, vou te mostrar! Veja o código abaixo:
margin: 8px 16px;Neste caso, foram aplicados 8px em cima e embaixo, e 16px aos lados. Vou te dar uma dica que vai te ajudar muito agora!
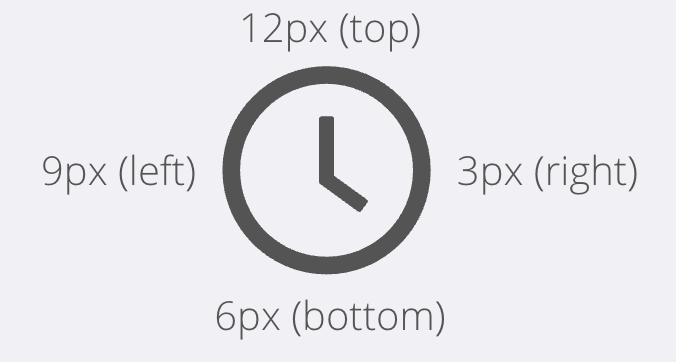
margin: 12px 3px 6px 9px;Pense em um relógio. Coloque os valores do código acima, como se fossem os valores de um relógio. O resultado final deve ser este:

É exatamente nesta sequência que os valores vão se adequar! O primeiro valor sempre será atrelado ao topo. O segundo, à direita, o terceiro em baixo e o último à esquerda.
Beleza, entendi. Mas e quando tem três valores?
Aí fica mais legal ainda! Vamos pegar outro exemplo, com o padding.
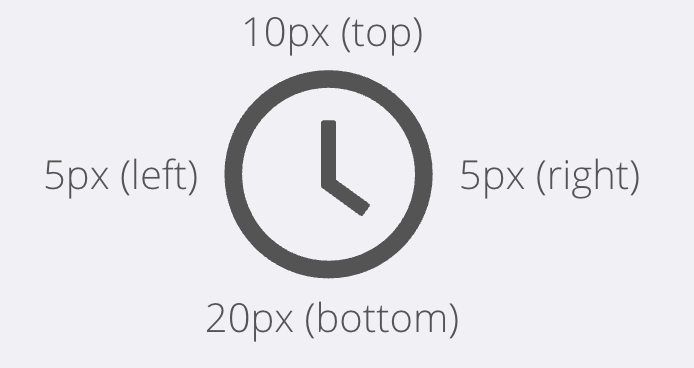
padding: 10px 5px 20px;Colocando no relógio, como você acha que vai ficar? Se você pensou o que está na imagem de baixo, parabéns! :)

Neste caso o primeiro valor se aplica ao topo (como sempre, mas não exclusivamente ao topo), o valor do meio nos lados, e o último, ao de baixo.
Resumão no código
margin-top: 2px;
margin-right: 4px;
margin-bottom: 8px;
margin-left: 16px;
/* Resultado: */
margin: 2px 4px 8px 16px;
padding-top: 8px;
padding-right: 4px;
padding-bottom: 8px;
padding-left: 4px;
/* Resultado: */
padding: 8px 4px;
padding-top: 8px;
padding-right: 4px;
padding-bottom: 16px;
padding-left: 4px;
/* Resultado: */
padding: 8px 4px 16px;Espero ter te ajudado, e fique ligado que mais posts como esse estão no forno!